一、CentOS7 安装NodeJS
1. 下载nodejs压缩包
官网链接:https://nodejs.cn/download/

wget https://nodejs.org/dist/v14.15.4/node-v14.15.4-linux-x64.tar.xz
2. 解压缩
tar -xvf node-v14.15.4-linux-x64.tar.xz
mkdir -p /usr/local/nodejs
mv node-v14.15.4-linux-x64/* /usr/local/nodejs/
3. 创建软链接
# 建立node软链接
ln -s /usr/local/nodejs/bin/node /usr/local/bin
# 建立npm 软链接
ln -s /usr/local/nodejs/bin/npm /usr/local/bin
4. 更换镜像源
# 设置国内淘宝镜像源
npm config set registry https://registry.npm.taobao.org
# 查看设置信息
npm config list
5. 验证是否安装成功
node -v
npm -v
二、Windows 安装NodeJs
1. 下载.msi安装包
官网链接:https://nodejs.cn/download/

注:下载64位稳定版的.msi(LTS为长期稳定版)
2. 安装程序
- 下载完成之后,双击安装包,点击我接受,再点击next

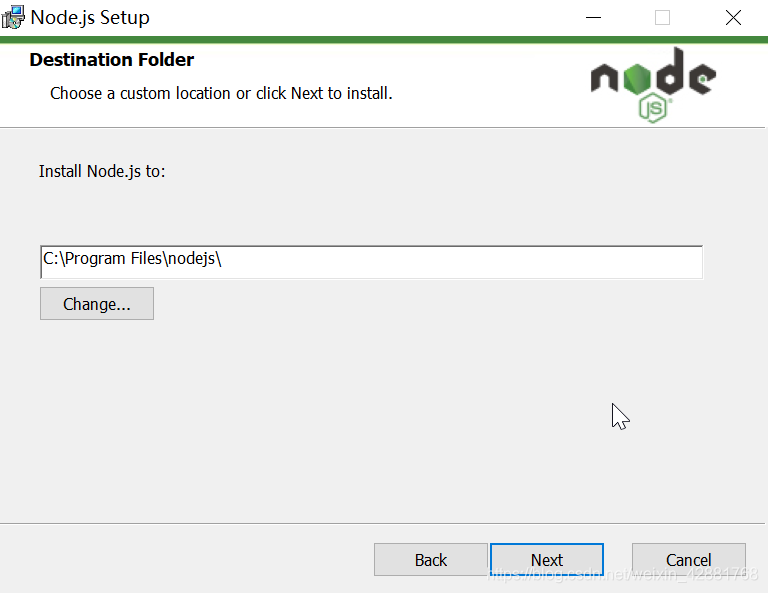
- 安装路径默认在C:\Program Files下面,也可以自定义修改(此处我选择默认,不过还是建议修改到D盘或其他盘),然后点击next

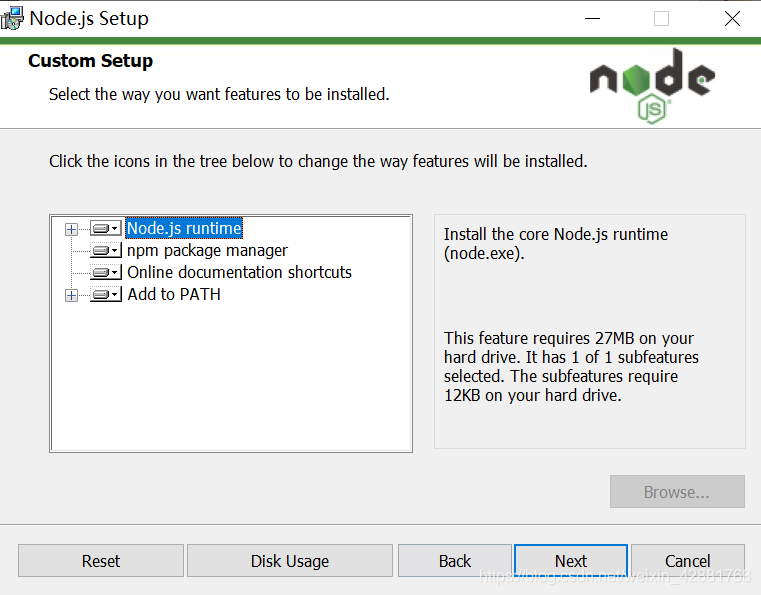
- Node.js runtime :表示运行环境
- npm package manager:表示npm包管理器
- online documentation shortcuts :在线文档快捷方式
- Add to PATH:添加到环境变量

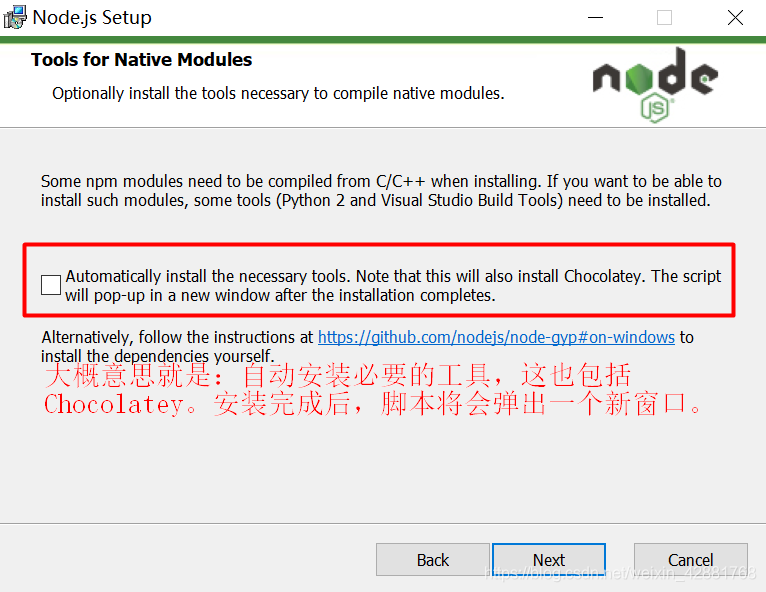
- 如下图框中所示,我没有选中,而是直接next

- 点击Install,进行安装

- 点击finish,完成安装

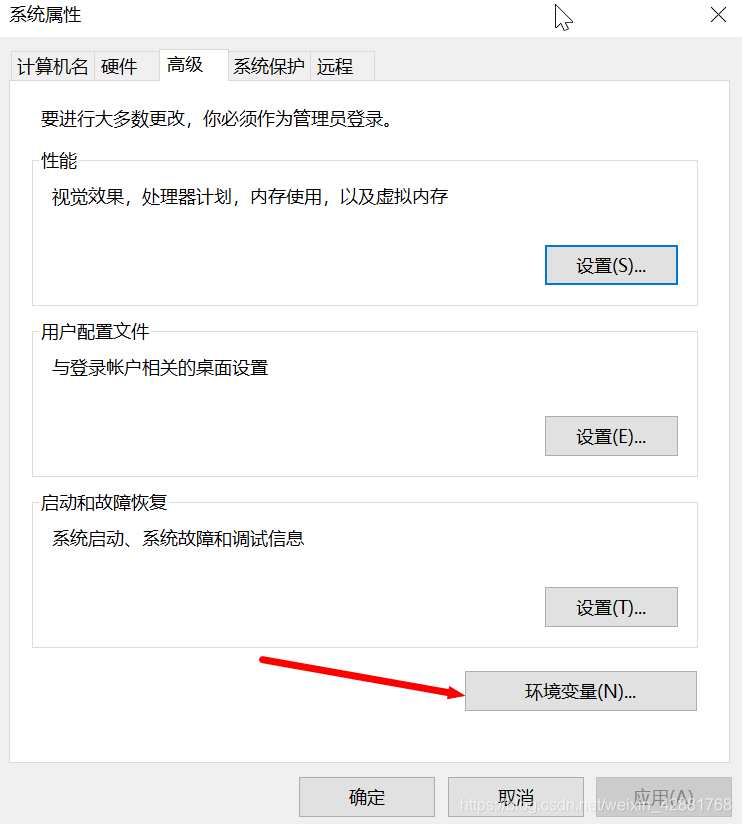
- 安装完成后,.msi格式的安装包已经将node启动程序添加到系统环境变量path中,我们可以查看系统变量进行验证:在【我的电脑】右键→【属性】→【高级系统设置】

- 点击环境变量

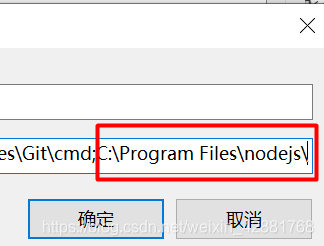
- 在系统变量中查看【path】,点击【编辑】

- 会发现.msi格式的安装包已经将node启动程序添加到系统环境变量path中

3. 查看node、npm版本
- 既然已经将node程序添加到全局系统变量中,并且最新版的node在安装时同时也安装了npm,打开CMD窗口,执行命令
node -v
npm -v
- 默认情况下,我们在执行npm install -g XXXX时,下载了一个全局包,这个包的默认存放路径位C:\Users\Administrator\AppData\Roaming\npm\node_modules下,可以通过CMD指令npm root -g查看

- 一部分常用的命令,如下:
npm -v:查看npm安装的版本。
npm init:会引导你创建一个package.json文件,包括名称、版本、作者等信息。
npm list:查看当前目录下已安装的node包。
npm ls:查看当前目录下已安装的node包。
npm install moduleNames:安装Node模块到本地目录node_modules下。
npm install < name > -g:将包安装到全局环境中。
npm install < name > --save:安装的同时,将信息写入package.json中,项目路径中如果有package.json文件时,直接使用npm install方法就可以根据dependencies配置安装所有的依赖包,这样代码提交到git时,就不用提交node_modules这个文件夹了。
npm install < name> --save-dev:安装的同时,将信息写入package.json中项目路径中如果有package.json文件时,直接使用npm install方法就可以根据devDependencies配置安装所有的依赖包,这样代码提交到git时,就不用提交node_modules这个文件夹了。
npm uninstall moudleName:卸载node模块。
4. 环境配置
注:这里的环境配置以及创建空白文件夹,主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,因为以后在执行类似:npm install express [-g] 的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间,所以才进行的配置,如果C盘容量足够,可省略这一步,不影响node使用。
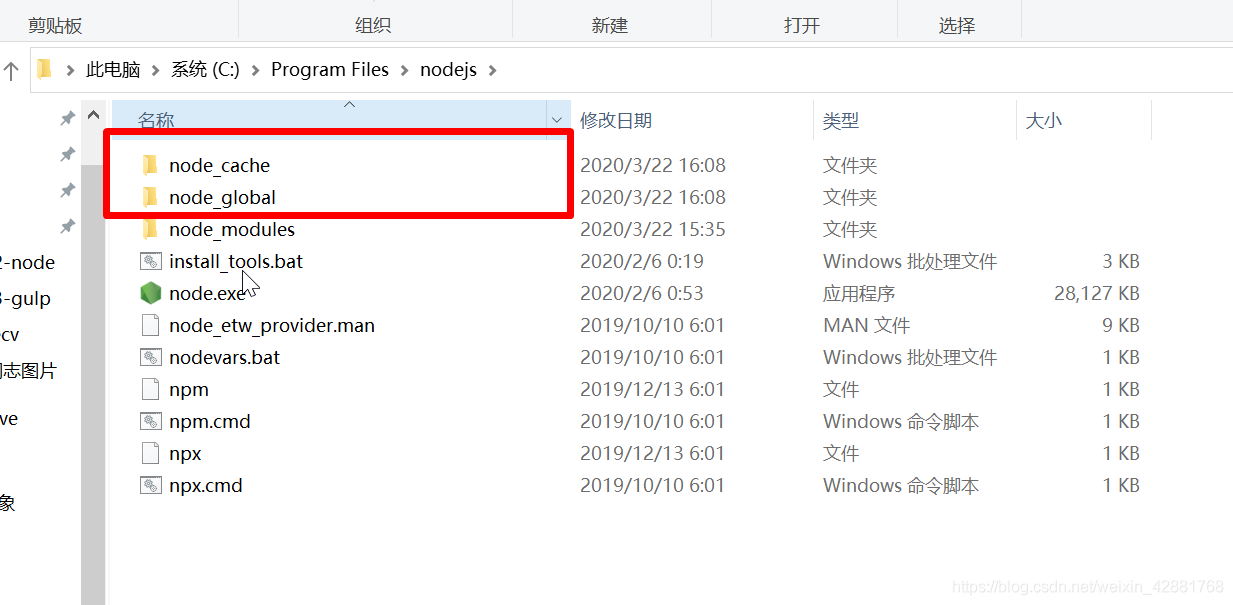
- 打开安装的目录(C:\Program Files\nodejs)
- 在安装目录下新建两个文件夹【node_global】和【node_cache】

- 再次打开cmd命令窗口,输入npm config set prefix “你的路径\node_global”(“你的路径”默认安装的状况下为 C:\Program Files\nodejs)
npm config set prefix "C:\Program Files\nodejs\node_global"
- npm config set cache “你的路径\node_cache” 可直接复制刚刚新建的空文件夹目录
npm config set cache "C:\Program Files\nodejs\node_cache"
注:执行的时候建议使用管理员权限打开CMD,否则有可能会提示权限不够报错
- 打开系统属性-高级-环境变量,在系统变量中新建 变量名:NODE_PATH,变量值: C:\Program Files\nodejs\node_global\node_modules

- 编辑用户变量(环境变量)的 path,将默认的 C 盘下 APPData\Roaming\npm 修改为 C:\Program Files\nodejs\node_global,点击确定

- 测试,配置完成后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,输入如下命令进行模块的全局安装:
npm install express -g // -g是全局安装的意思
添加国内镜像源:
npm config set registry https://registry.npm.taobao.org